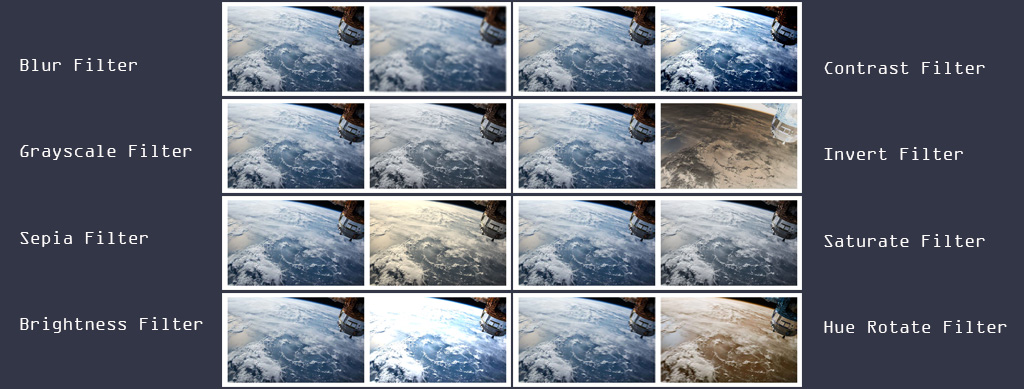
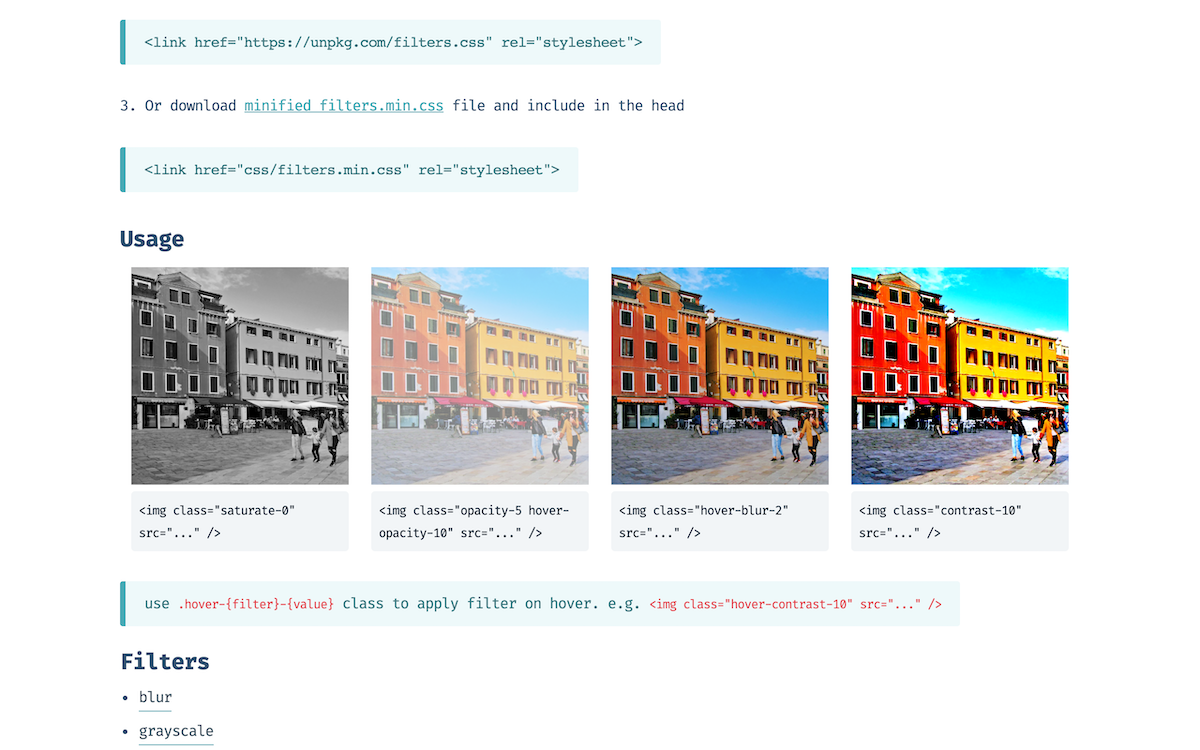
Blur Image using CSS & Filters to make image Grayscale, change Brightness and Contrast - Frontend Guruji

Pratham on X: "🢂 grayscale() The grayscale() CSS function converts the input image to grayscale https://t.co/clkTdO4Uau" / X
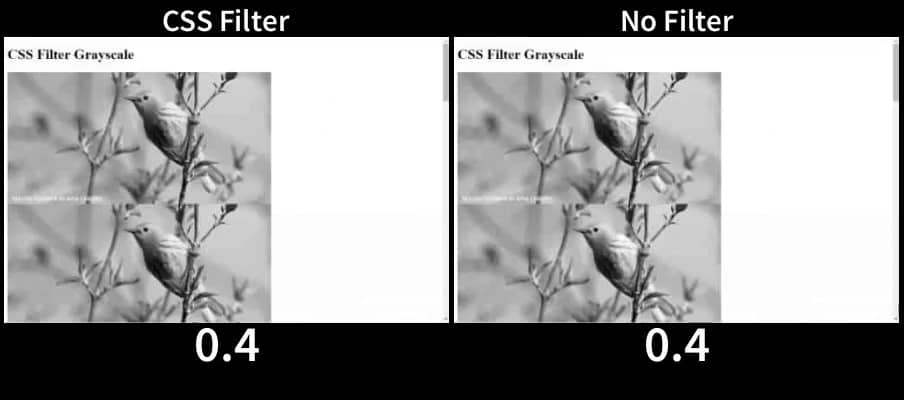
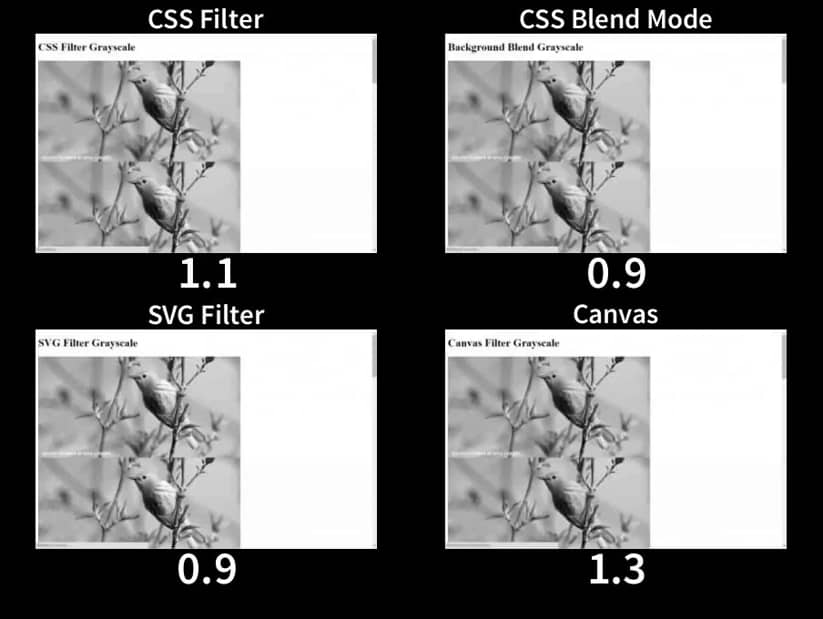
Is there any way I can retain a grayscale filter applied to an image? · Issue #1127 · niklasvh/html2canvas · GitHub